1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
| // 1.导入选择器模块和文件管理模块。
import { photoAccessHelper } from '@kit.MediaLibraryKit';
import picker from '@ohos.file.picker';
import fs from '@ohos.file.fs';
import request from '@ohos.request';
import http from '@ohos.net.http';
import image from '@ohos.multimedia.image';
// 定义类型
interface UploadResponse {
body: string
}
export interface Response {
/**
* 业务状态码,10000成功, 其他失败
*/
code: number;
/**
* 响应数据
*/
data: Data;
/**
* 响应消息
*/
message: string;
}
/**
* 响应数据
*/
export interface Data {
/**
* 上传成功的图片-在线地址
*/
url: string;
}
@Entry
@Component
struct Http_upload_Page {
@State message: string = 'Hello World';
@State imgUrl: string = ''
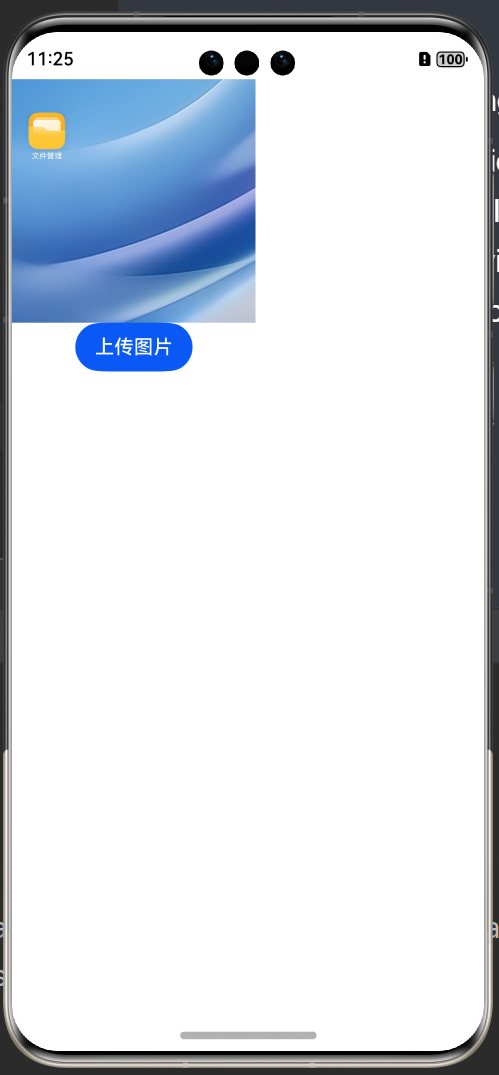
build() {
Column() {
Image(this.imgUrl)
.width(200).height(200)
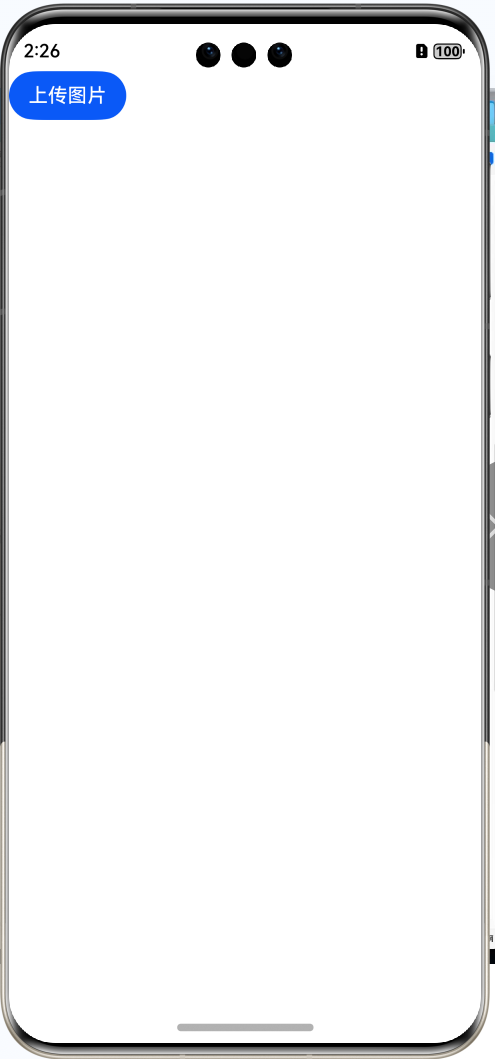
Button('上传图片')
.onClick(() => {
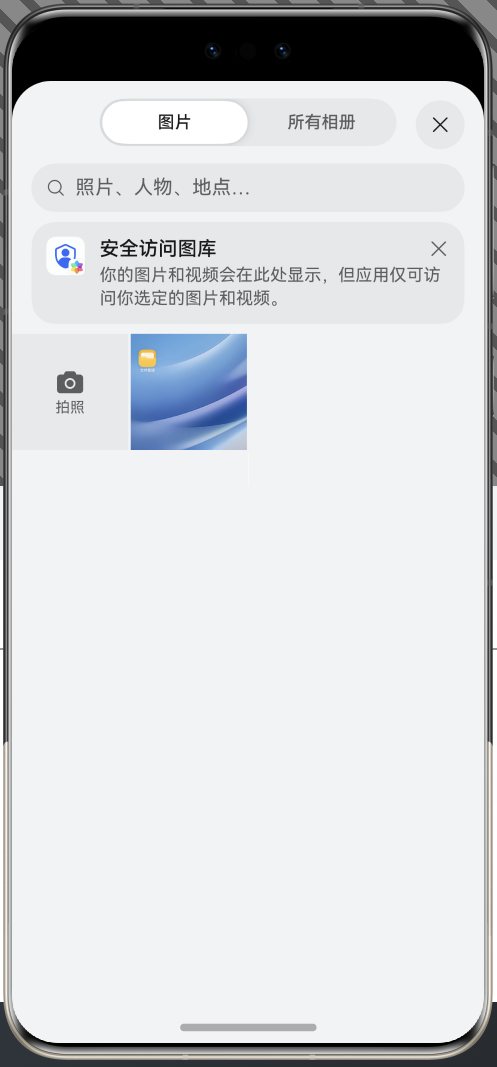
// 2.创建图片-音频类型文件选择选项实例(实例化选项对象)。
const photoSelectOptions = new picker.PhotoSelectOptions()
// 3.选择媒体文件类型和选择媒体文件的最大数目。
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE; // 过滤选择媒体文件类型为IMAGE
photoSelectOptions.maxSelectNumber = 1; // 选择媒体文件的最大数目
const photoViewPicker = new picker.PhotoViewPicker() // 创建 select方法 传入图片选择对象
photoViewPicker.select(photoSelectOptions)//调用select方法 传入选项对象
.then((res) => {
// AlertDialog.show({
// //因为只传了一张
// message: JSON.stringify(res.photoUris[0])
// })
//1.通过picker选择器选取图片-获取图片路径
//2.将图片转成缓存目录(从缓存目录中完成上传功能)
//3.完成上传效果
const uri = res.photoUris[0]
// 将文件保存到缓存目录(只能上传在缓存目录中的文件)
const context = getContext(this)
const fileType = 'jpg'
// 生成一个新的文件名
const fileName = Date.now() + '.' + fileType
// 通过缓存路径+文件名 拼接出完整的路径
const copyFilePath = context.cacheDir + '/' + fileName
// 将文件 拷贝到 临时目录
const file = fs.openSync(uri, fs.OpenMode.READ_ONLY)
fs.copyFileSync(file.fd, copyFilePath)
// 四、上传图片
// 上传文件信息
let files: Array<request.File> = [
// internal://cache/ 固定的,后面跟上 咱们上一步拷贝文件名即可
// name 和接口文档的要求对上
{
filename: fileName,
type: fileType,
name: 'img',
uri: `internal://cache/${fileName}`
}
]
// 上传文件的方法
request.uploadFile(context, {
url: 'https://hmajax.itheima.net/api/uploadimg', // url 地址
method: http.RequestMethod.POST, // 请求方法
header: {
// 和接口文档的要求的格式对象
contentType: 'multipart/form-data',
},
files, // 文件信息
data: [] // 额外提交的数据,不能省略
})
.then((res => {
// 这里可以获取到响应的内容
res.on('headerReceive', (value) => {
// body 是 JSON
// AlertDialog.show({
// message: JSON.stringify(value)
// })
// 需要value的body属性
const uploadRes = (value as UploadResponse) // value为一个对象不用parse
const response = JSON.parse(uploadRes.body) as Response
// AlertDialog.show({
// message: response.data.url
// })
// console.log('上传的地址为:', response.data.url)
// 把获取到的图片 赋值给 Image进行展示
this.imgUrl = response.data.url
})
}))
})
})
// 4.创建图库选择器实例,调用PhotoViewPicker.select接口拉起图库界面进行文件选择。文件选择成功后,返回PhotoSelectResult结果集。
//用 async 和 await
//用.then 方法
// const photoViewPicker1 = new photoAccessHelper.PhotoViewPicker();
// photoViewPicker1.select(photoSelectOptions)
// .then(res => {
// const uri = res.photoUris[0]
// AlertDialog.show({ message: '图片路径为:' + uri })
// })
}
}
}
|












 Promise链式编程
Promise链式编程
 HarmonyOS http请求
HarmonyOS http请求