1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
| import { Food, FoodList } from '../data/FoodData';
import { router } from '@kit.ArkUI';
interface ParamType {
title: string
id: string
}
@Entry
@Component
struct CategoryPage {
// 渲染食物列表
foods: Food[] = []
@State cover: string = '' //图片素材
@State cateTitle: string = ''
@State arr: Food[] = [] //筛选出来的食物清单
aboutToAppear(): void {
// 接收路由传递而来的数据
// console.log(JSON.stringify(router.getParams()))
const Params = router.getParams() as ParamType
const arr = FoodList.filter((item: Food) => {
if (item.categoryId == Params.id) {
return true
} else {
return false
}
})
//console.log('',JSON.stringify(arr))
this.cover = arr[0].cover // 找到素材中第一个图片
//console.log(this.cover)
this.cateTitle = Params.title
this.arr = arr
}
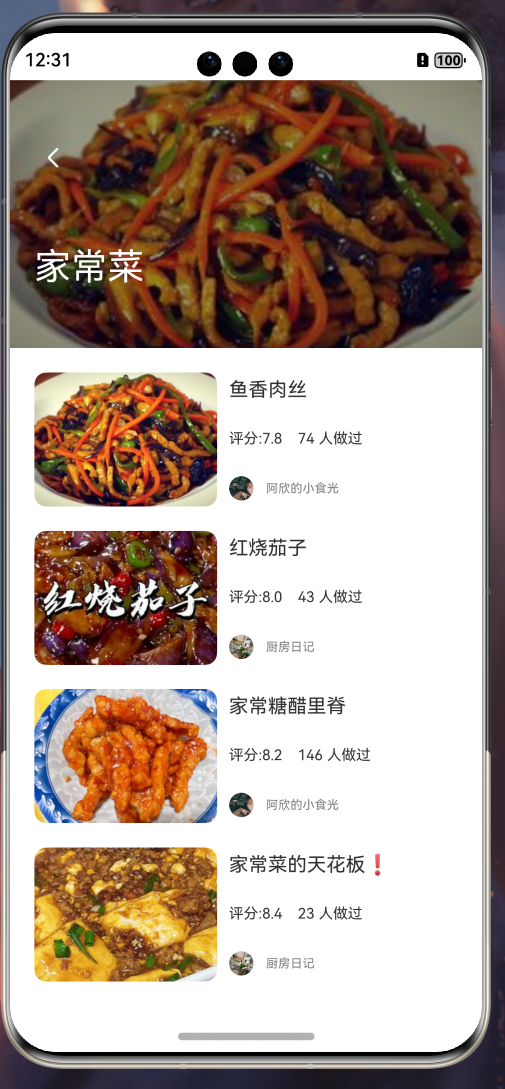
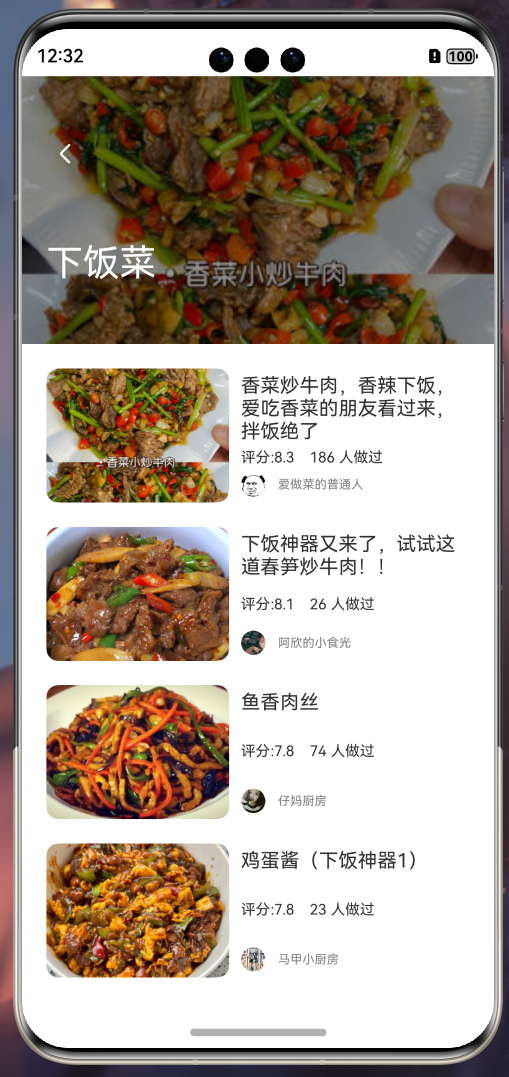
build() {
Column() {
// 顶部
TopCom({ cover: this.cover, cateTitle: this.cateTitle })
// 列表
List({ space: 20 }) {
ForEach(this.arr, (food: Food) => {
ListItem() {
Row() {
Image(food.cover)
.width(150)
.height(110)
.borderRadius(10)
Column() {
Text(food.title)
Text() {
Span(`评分:${food.score} `)
Span(`${food.count} 人做过`)
}
.fontSize(12)
Row({ space: 10 }) {
// 作者头像
Image(food.author.avatar)
.width(20)
.height(20)
.borderRadius(10)
// 作者昵称
Text(food.author.nickname)
.fontSize(10)
.fontColor(Color.Gray)
}
}
.alignItems(HorizontalAlign.Start)
.justifyContent(FlexAlign.SpaceBetween)
.layoutWeight(1)
.padding({ top: 5, bottom: 5, left: 10 })
.height(110)
}
}
})
}
.padding(20)
.layoutWeight(1)
}
.height('100%')
}
}
@Component
struct TopCom {
@Prop cover: string
@Prop cateTitle: string
build() {
Stack() {
// 顶部封面
Image(this.cover)
.height('100%')
.width('100%')
Column() {
// 返回按钮
Image($r('app.media.ic_public_arrow_left'))
.fillColor(Color.White)
.width(30)
.onClick(() => {
router.back()
})
// 顶部标题
Text(this.cateTitle)
.fontColor(Color.White)
.fontSize(30)
}
.justifyContent(FlexAlign.SpaceAround)
.alignItems(HorizontalAlign.Start)
.padding(20)
.backgroundColor('rgba(0,0,0,0.4)')
.width('100%')
.height('100%')
}
.height(220)
}
}
|